こんにちは。開発グループの田中です。
先月左手を骨折しました。
よってこの記事は片手で書いておりますが、片手間では書いておりません。
✌VRアプリをリリースしました!✌
ということをお伝えしたく、片腕を振るって書きました。
どういうこと?
先日行われたマネックス内のアイデアソンで、ありがたいことに優勝しました。
そこで発表したアイデアが実現化して、
iPhoneアプリとして世に出ることになりました!
その名も「Marketarium」です。
口座開設やアカウント登録の必要はなく、インストール後すぐ使えます。
- Marketariumとはどんなアプリなのか?
- どう使えるのか?
- おもしろ開発ウラ話
を書いていきたいと思います。
アプリの説明
株価情報をVRで見るという画期的なアプリです。
VRゴーグル(Google Cardboard対応ビューア)にセットして使います。
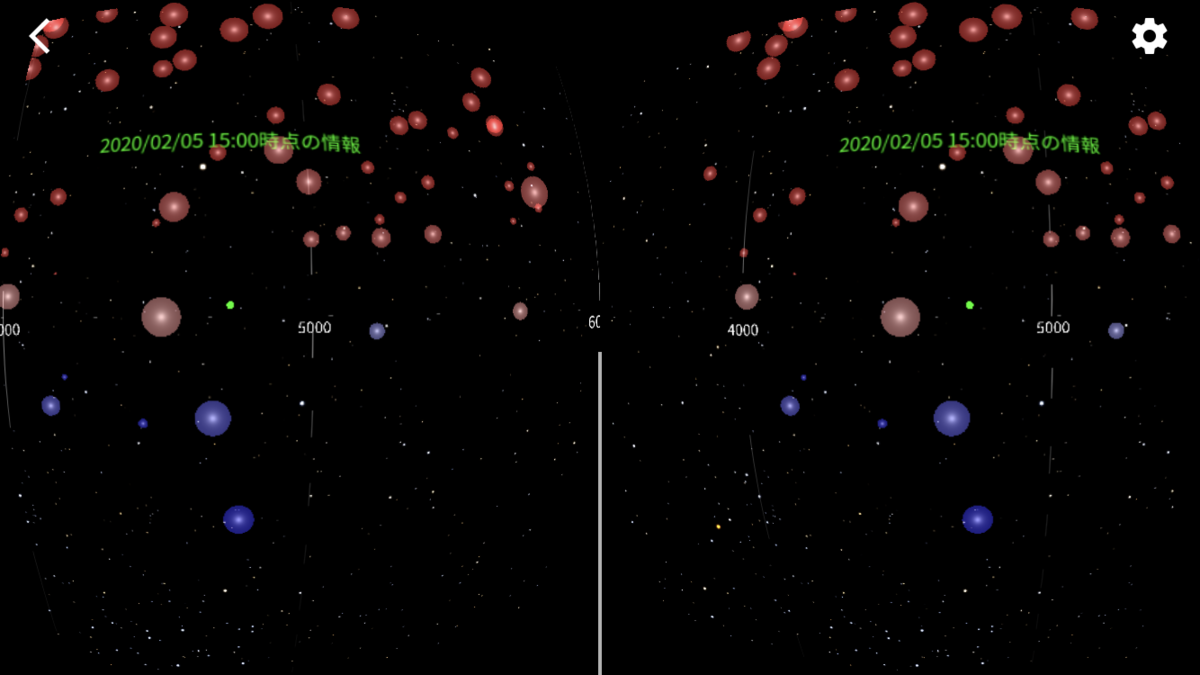
アプリを起動すると、同じ画面が二つ並んでいるのが見えます。
これがVRゴーグルのレンズを通すと立体的に見えるという仕組みです。
ゴーグルを覗き込むと、360°広がる宇宙空間の中に、星のような赤や青の球体が浮かんでいるのが見えます。

この星の一つ一つが、株の銘柄を表しています。
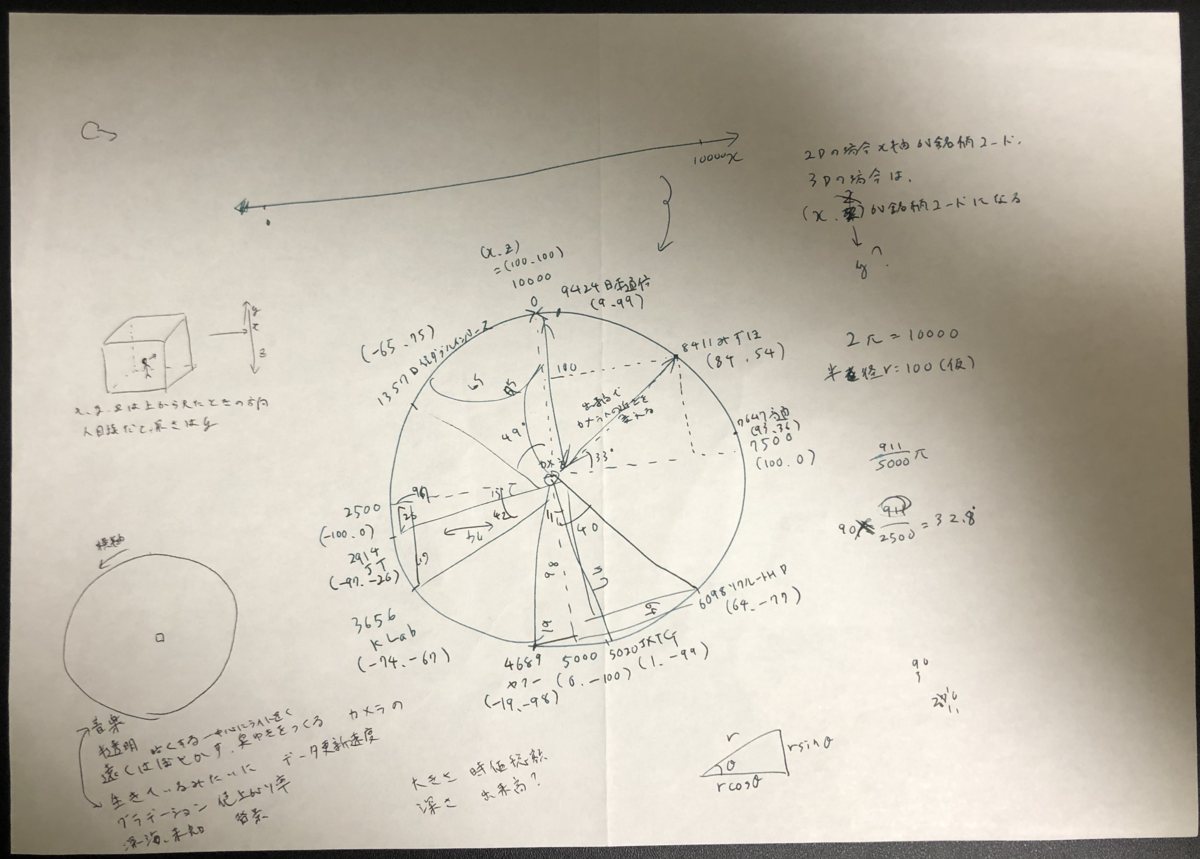
星の位置は前日からの株価の動きと取引量の増減によって変わります。
たとえば、株価が上がっていれば高く、下がっていれば低く見えます。
また、取引量が増えていれば近くに、減っていれば遠くに見えます。
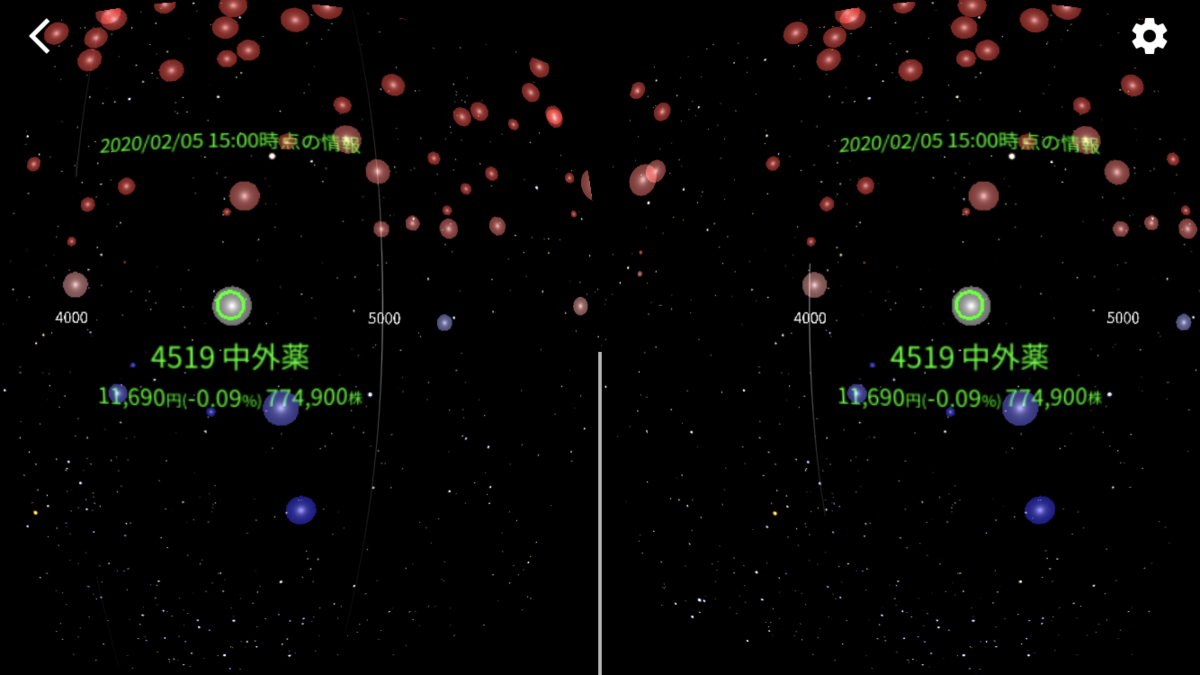
星に視点を合わせると、何の銘柄かわかります。

さらに視点を合わせつづけると、詳しい株価情報が見られます。

アプリの活用法
VRの特性を活かして、直感的に情報がわかるのが特徴です。
(´-`).。oO(青い星より赤い星の方が多いな)
→全体的に値上がりしている
J( 'ー`)し.。oO(全体的に星が大きいわ)
→前日よりも取引が活発で、出来高が上がった
データは毎日変わります。
毎日見ていると、もっと色々なことがわかります。
( ゚∀゚).。oO(昨日見た時は全体的に小さくて青かったけど、今日は大きいし赤い星が多い)
→反発してる
( ^ω^).。oO(赤と青の数は同じくらいだけど、小さいし、上下にばらけないで目線の高さに固まってる)
→全体的に様子見の日
他にも色々な使い方ができます。
( ゚д゚).。oO(めちゃくちゃ大きい星がある!)
→何か大きく出来高が増えるようなニュースがあったのかも
「(゚~゚o).。oO(私が持ってる株はどうかな?)
→VR上で探して情報を見て、近くの星(類似企業)の動きと比べられる
このアプリを通じて、日々変わるマーケットって面白いな、とか、株価をこんな風に表現できるのか、と楽しんでもらえたら嬉しいです。
なぜ作ったか
ここからは実録・開発者が語る製作秘話です。

私自身、株取引を始める前は、「金融とか株とか、むずかしそうで私には縁がないわ~」というイメージでした。
今でも新聞の株価欄のような数字や文字の羅列を見ると、意識を失います。
マネックスに入社してからも、証券会社の人間として毎日マーケットをチェックせねばと思いながらも、なかなか面倒で怠りがちでした。
もっとわかりやすく、見ていて楽しい表現方法はないかな?
という思いがずっとありました。
一年ほど前、社内のデザイナーに「株価を図形で表現したら面白くない?」とアイデアをぶつけられて、そのときは「ウホホ?」という反応だったのですが、
アイデアソンの募集を見て、私がいる開発グループのミッション”株や新技術の開発”の中で何かやりたいと考えたとき、
株(マーケット情報)×新技術(VR)というアイデアが再構築されました。
開発中の様子
Unityというプラットフォームを使って開発を行いました。
デザインやシステムの専門的な知識がなくても、3Dオブジェクトの生成やiOS用のビルドができる、素晴らしいツールです。
複雑な処理をつくるためにはC#のコーディングが必要ですが、普段Javaを使っているので、かなり似ていて取り組みやすかったです。
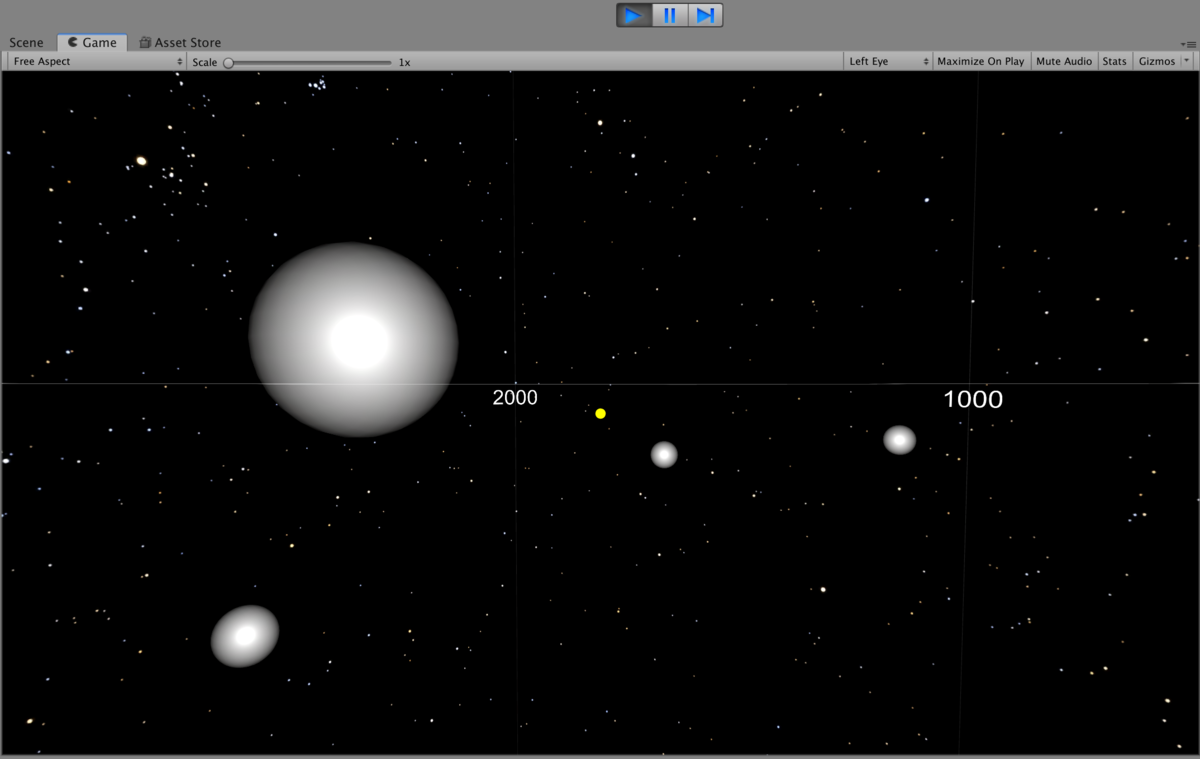
最初はテストとして10銘柄だけ球体を作成しました。

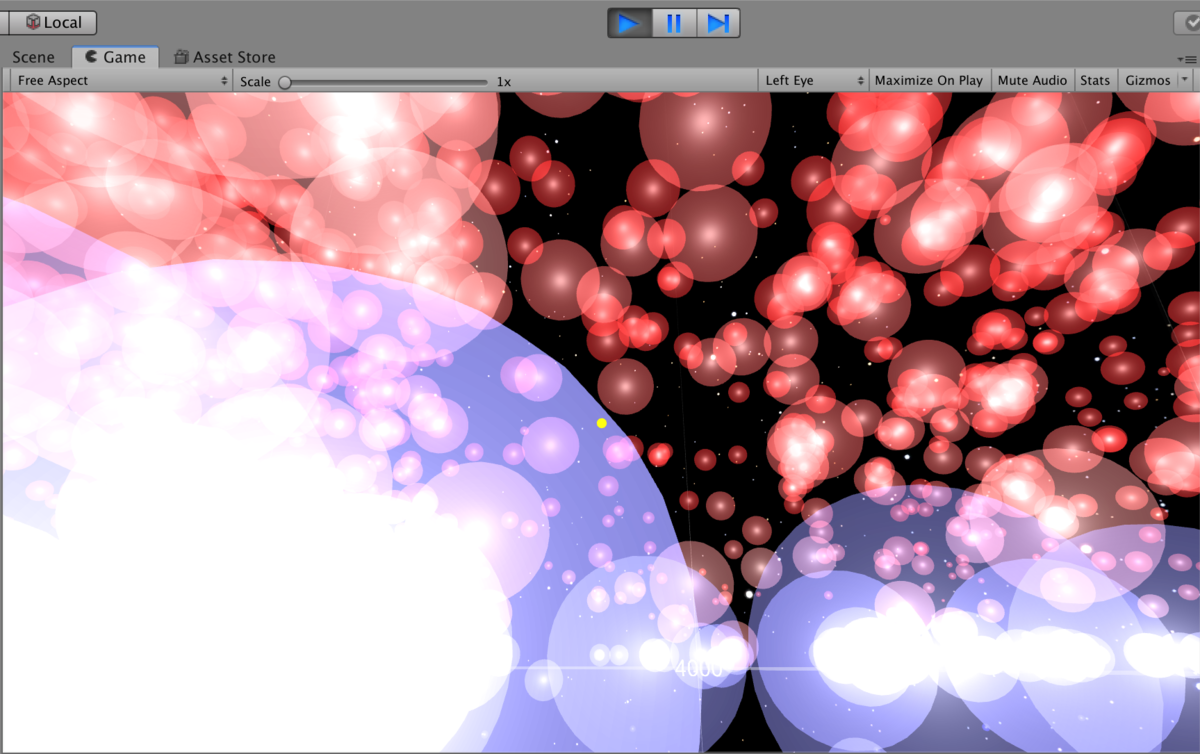
途中、上場している全て(約4000銘柄)を出したりもしました。

最終的に日経225の構成銘柄を出すことに落ち着きました。

普段の業務では、詳細設計以降の下流工程を担当することが多いので、
このように、仕様を自分で自由に決めていくのは、楽しくもあり大変でもありました。
株価データから球体の座標を決めるために、三角関数や指数対数を使っています。
文系出身なので、高校数学くらいの内容でも苦労しました……

リリースまでの裏話
会社としてサービスを出すためには、システム以外の様々な調整が必要になります。
経費精算、ロゴ、広報、App Store申請の文章や画像、利用規約などなど。
知らないことばかりで骨が折れました。

同時に、とても勉強になりました。
システムをつくるには、コーディング以外の色んな力が必要だということを実感し、エンジニアとしても社会人としても視野が広がりました。
ロゴには特に力を入れました。

デザイナーと何度も話し合い、ターゲットを想像し、伝えたいイメージを考えました。
ちなみにロゴが決まるまで、仮アイコンとして私の顔写真を使っていたのですが、これではさぞかし誰もダウンロードしてくれなかっただろうと思います。

ご興味を持っていただけたら、ぜひダウンロードして見てみてください!
まとめ
アイデアソンで発表して終わりでなく、このように実現化したことに意義があると思います。
この実績によって、次回以降のアイデアソンが盛り上がり、もっと素晴らしいアイデアが出てくるのではないでしょうか。
また、今回リリースにあたって、色々な方のご協力をいただきました。
技術も経験もない私ですが、「VRアプリ?面白そうだから手伝いたい!」と助けてくださった皆さんのおかげでリリースできました。
チャレンジが歓迎される社風で、周りの人に恵まれ、良い環境だなぁ……と改めて感じました。



