こんにちは。システム開発部の原田です。
証券営業からエンジニアへ転職し、未経験から始め1年とすこしになります。
初めて携わった画面の開発で右も左もわからずオロオロしていた際、
弊社で幅広くデザインを手掛けている山口さんにポイントをご指導頂きました。
開発をする前提から、それを実現するために抑えた修正のポイントまで
なるほど!と思ったものをいくつかご紹介したいと思います。
直感的に、より間違わず操作できる画面を
案件は業務システムの開発でした。なので
利用者のタスクがいち早く終われること。
かつ間違わずに、そしてできれば説明書を見ずに。
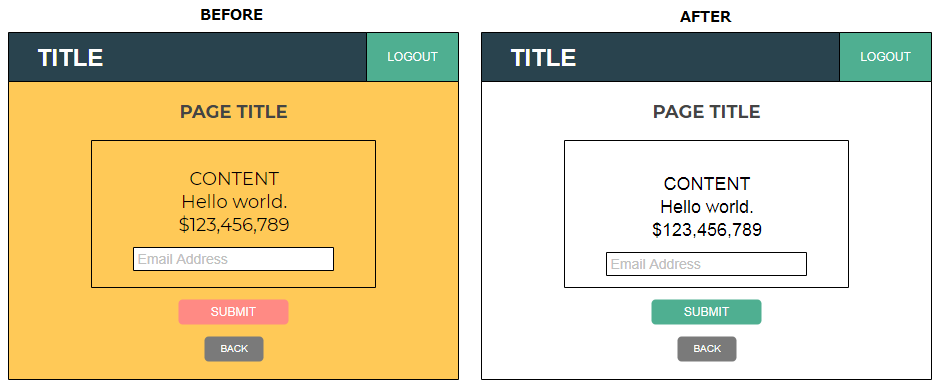
を理想とし、BeforeAfterを元に修正したポイントをいくつか抑えてみました。

- プライマリカラー -LOGOUTとSUBMITを緑色に-
こうして揃えた色を、ここではプライマリカラーと呼んでいます。
揃えた色が基本操作エリアであることを示し、初めてこの画面を見た人でも直感的に操作ボタンが認識できるようにしています。
- 背景色 -背景色を黄色から白に-
業務システムなので長時間みている画面です。
目が疲れてしまう黄色や原色はできるだけ避け、業務システムでは基本的に「白、青、緑」などフラットなカラーを使います。
- フォント -Montserrat→Arialへ変更-
Montserratは丸みの帯びたフォントでオシャレに感じますが、
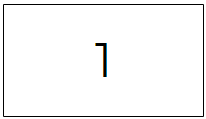
例えば以下の数字について。
Monserratの「1」だけを見たとき、「7」と誤認識の可能性があります。
業務システム、とくに金融機関では、文字・数字の見間違いは致命的となります。
見間違いをできるだけ防ぐため、世間一般的に人々の見慣れているフォントを使うのが好ましいです。
こういったフォントはタイトルやボタン等の「部品」へアクセントして使うのが良いかもしれません。
ページ内の情報を必要最低限に
上記の中には記載していませんが、
今回の修正でデザインの「足し算」と「引き算」という概念があることを学びました。
まず足し算。良いと思ったデザインを適用します。
上で出た図でいうと、「なんだかマネックスっぽいので黄色を使う」、「カラフルだとかわいい」、「おしゃれなフォントを使おう」…というところですが、どんどん追加していくとごちゃごちゃになってしまいます。
そこで、今度は引き算。できる限り必要な情報に絞って、可読性を上げます。
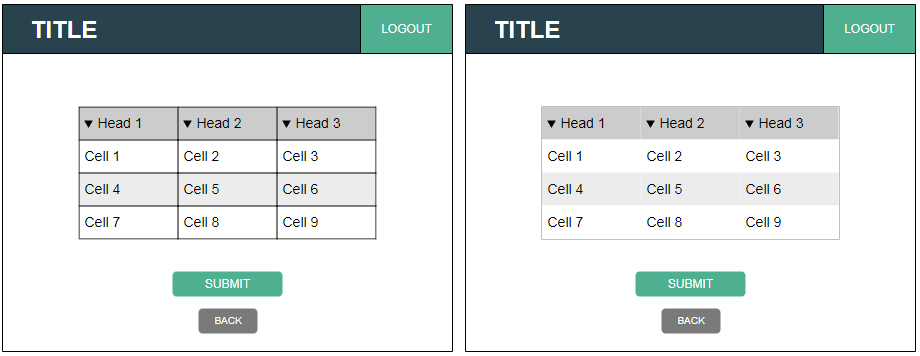
例えばテーブルの線、これも情報です。

線の無い右側のページの方が、すっきりとして文字が認識しやすくありませんか?
列の量によっては行の認識がしづらくなることもありケースバイケースですが、
引き算の効果が伝わっていれば嬉しいです。
デザインの良い、良くないをなんとなく思うことはありますが、
それには何故良いのか、良くないのかきちんと説明のできる根拠があり、
意識することでユーザーの使いやすいシステムに限りなく寄せて行けることがわかりました。
今回学んだことをふまえてデザインはもちろん、仕様やプログラムにも根拠を持って組み立てを行い「使いやすい」と言ってもらえるものに繋げていきたいと思います。
改善前後の比較でデザインを解説している
とてもわかりやすいサイトがありますので、是非ご参考下さい。


